
Storybook 7.0 beta
Test-drive the beta and let us know what you think
Our mission is to improve the UX of the internet. So far, we’ve made a lot of progress. Teams around the world use Storybook to power their frontend workflows.
Microsoft documents their universal design system, Fluent. Firefox develops pages for their web apps in isolation. While BBC automates testing for their component library across dozens of international locales.
I’m excited to share an early preview of Storybook’s biggest update ever: 7.0 beta. The codebase was re-architected for performance, stability, and includes hundreds of improvements. What’s inside:
- 💅 Design refresh
- 🏎️ Performance overhaul and pre-bundling
- 📝 Docs revamp with MDX 2
- 🕹️ Interaction testing with Testing Library
- 🚥 Test runner powered by Playwright
- 📈 Test coverage reporting
- 🔖 Component Story Format 3.0 for less boilerplate
- 🧩 Framework API for zero-config setup
- ⚡ First-class Vite support (including latest v4)
- ✅ TypeScript safety and autocompletion (supports latest 4.9)
- 🎁 NextJS & SvelteKit frameworks
What does beta mean?
7.0 is our first major version in two years which means there are breaking changes. Beta signals that we’ve completed the most disruptive changes and are now focused on stabilization.
Over the past few weeks we upgraded all of our own Storybooks and several community projects from the Component Encyclopedia to surface migration bugs.
But there are countless project configurations in the community - the maintainers alone can’t test everything (it’d take years). This is where you come in.
We need your help to make this release a success. By upgrading your Storybook to 7.0 beta and providing feedback, you’ll help shape the future of Storybook and get hands-on help from maintainers & community experts.
See what’s new in beta
If you’re an early adopter, now is the best time to preview what’s going into the full launch in 2023. You’ll notice new workflows and countless quality-of-life improvements that add up to big productivity boosts over time. Here’s the shortlist:

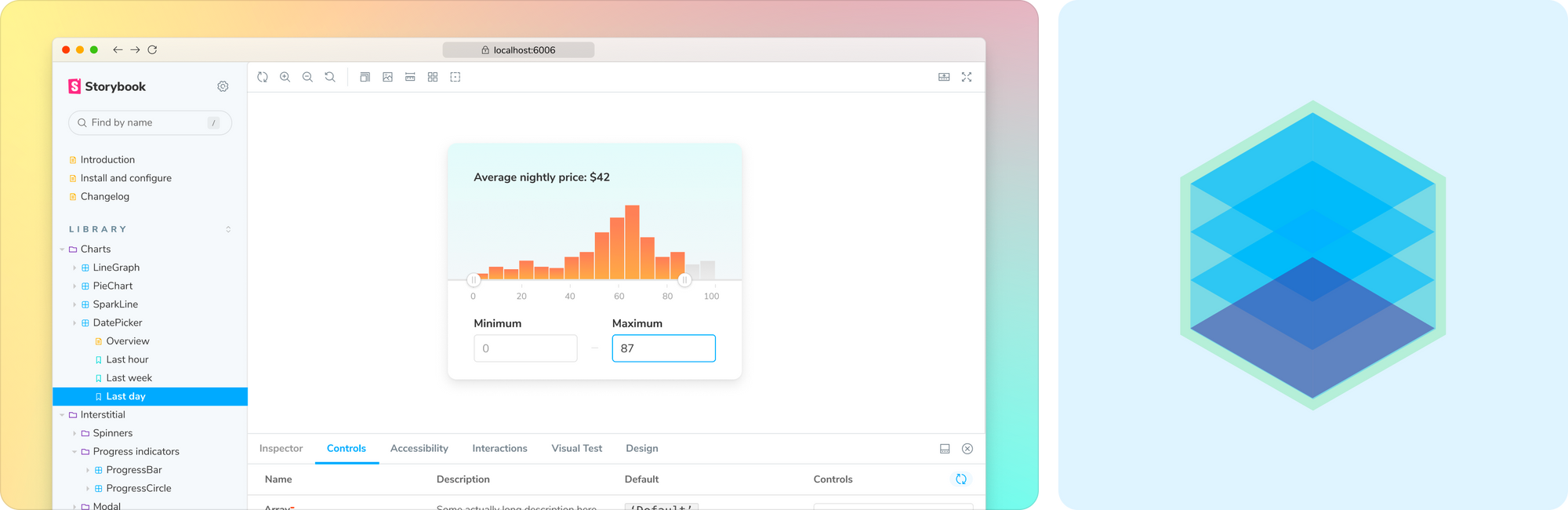
💅 Design refresh
7.0 streamlines Storybook’s developer experience to speed you up: edge-to-edge layout, redrawn icons, refined forms, faster start & build performance.
🏎️ Performance overhaul
7.0 optimizes and pre-bundles Storybook to reduce install weight. That speeds up build times and eliminates dependency conflicts.
📝 Docs revamp
Kickstart your project’s UI documentation with MDX 2 support, new architecture, streamlined UX, and readymade doc blocks.

🕹️ Interaction testing
Simulate user behavior like click, hover, and type inside your story file. Powered by Jest and Testing Library
🚥 Test runner
Keep your stories up to date automatically with test runner, a Playwright powered CLI tool that runs testing and reports coverage.
📈 Test coverage
Generate code coverage reports (lcov and others) to slot into industry-standard test suite reporting. Works in tandem with the test runner.

🔖 Component Story Format 3.0
Introducing the next major version of CSF that dramatically reduces boilerplate and helps you to focus on the essence of your stories.
🧩 Framework API for integrations
Frameworks are packages that automatically configure Storybook to work with popular application setups like NextJS and Sveltekit.

⚡ First-class Vite support
Vite is a next-gen build tool that gives Storybook 7.0 fast startup and instant reloads. We now support automatic configuration from your Vite config, and Webpack is no longer installed into your projects.
✅ TypeScript type safety and autocompletion
TypeScript works with Storybook. 7.0 expands type safety with new types and features including the new satisfies operator in Typescript 4.9 (not required).
▲ Auto-config for Next.js & SvelteKit
Zero-config integration for Next 12 & 13 and SvelteKit help you develop, test, and document UI components in isolation.
And hundreds more improvements
With 7.0 around the corner, Storybook continues to improve. Beta contains hundreds more fixes, improvements, and tweaks. Browse the changelogs matching 7.0.0-* for the full list of changes. Highlights include:
- Modern ESM with no polyfills
- Proper npm8, pnpm, yarn pnp support
- Angular15 support
- Interactions debugging step functions & nesting
Try beta now
Storybook integrates with the JavaScript ecosystem, or at least we try to. This means there are a lot of edge cases to account for. We need your help during the beta to make sure everything works as it should.
Get started by following the 🧭 7.0 migration guide to get a detailed tour of breaking changes along with upgrade instructions. This is a living document that will evolve throughout the beta period.

Get support
If you run into issues while migrating, chat with the maintainers in Discord 🤝#prerelease. We’re doing our best to help with questions and to fix bugs.
When is 7.0 shipping?
In the next few months, we’ll fix issues you report and continue testing 7.0 with production workloads. If you’re keen to contribute a fix, browse release-blockers and track our progress via 🗺 GitHub kanban board.
🚀 Storybook 7.0 beta is live!
— Storybook (@storybookjs) December 16, 2022
It's our biggest update ever. SB was re-architected for better performance and stability while also shipping hundreds of improvements.
See what’s new 🧵 pic.twitter.com/xPIiFnUoQU