
State of JS 2023: Fighting back from a sharp left hook
How Storybook uses surveys to guide development

🎶 I get knocked down, but I get up again. You’re never gonna keep me down. 🎶 - Chumbawumba
For the past eight years, the State of JS survey captured frontend trends by surveying 20,000+ developers. The 2023 results are hot off the press and they show a JavaScript ecosystem in flux.
As a maintainer of Storybook, one of the packages featured in the survey, the results hold particular interest for me. Storybook is the industry standard UI component workshop, used by teams at OpenAI, MongoDB, and Datadog.
What follows is a blow-by-blow analysis of State of JS: how it guides our understanding of the ecosystem, how we’ve used it in the past, and what we see in the latest results.
😵 State of JS: A killer left hook
State of JS is packed with incredibly-executed visualizations. My favorite is “Changes over time.” It captures the JS ecosystem’s past, present, and probable future, all in a single image:

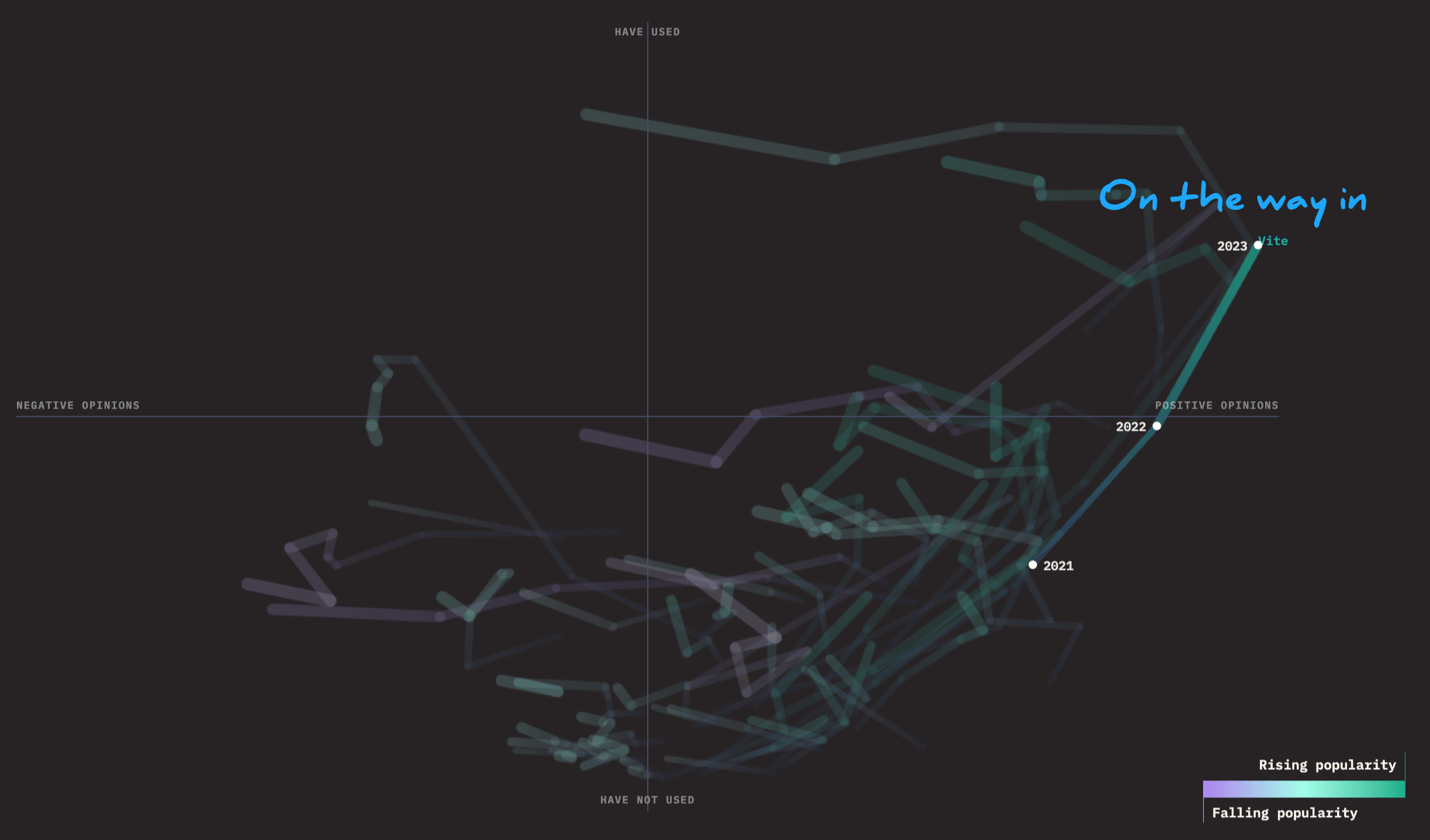
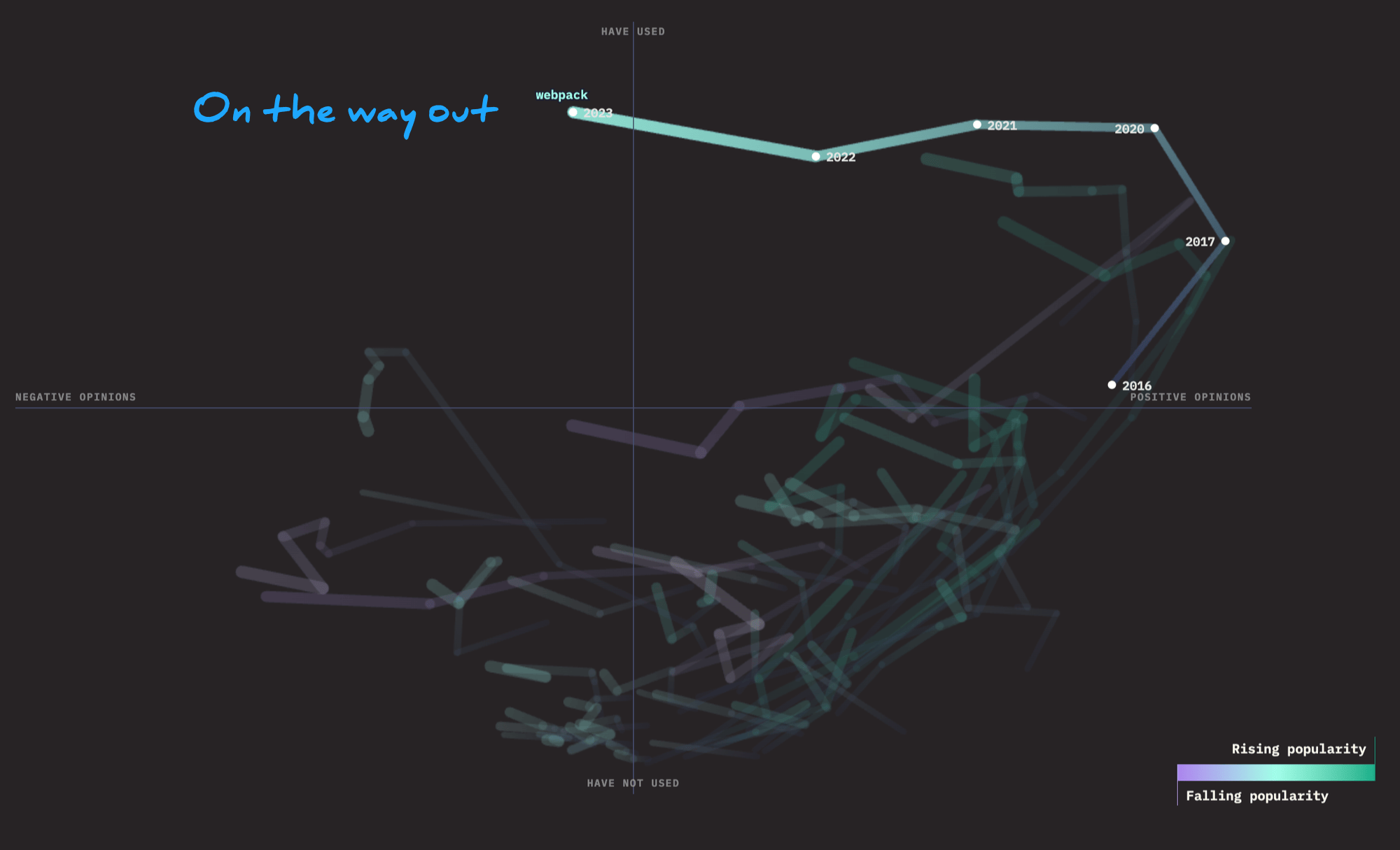
This dense mass of squiggles is a popularity contest in which JS libraries jostle for the upper right quadrant of positive opinion and high usage. Consider Vite and Webpack, the ecosystem’s two most popular builders:


Vite vs Webpack in State of JS 2023
Vite is the undisputed star of 2023’s survey. Its golden trajectory starts from a position of high opinion and relatively low usage in 2021 and rockets up and to the right for the past two years, based on stellar performance, clean configuration, and support for modern standards.
Meanwhile, Webpack cuts a bold swath across the top of the chart, starting from a position of positive opinion and high usage in 2017, and then hooking left, first slowly and then sharply. It remains a core piece of infrastructure, but opinion has soured due to all the reasons Vite has grown. And while it continues to power some of the most important software in the world, it’s gradually exiting stage left, both figuratively, and in this chart, literally.
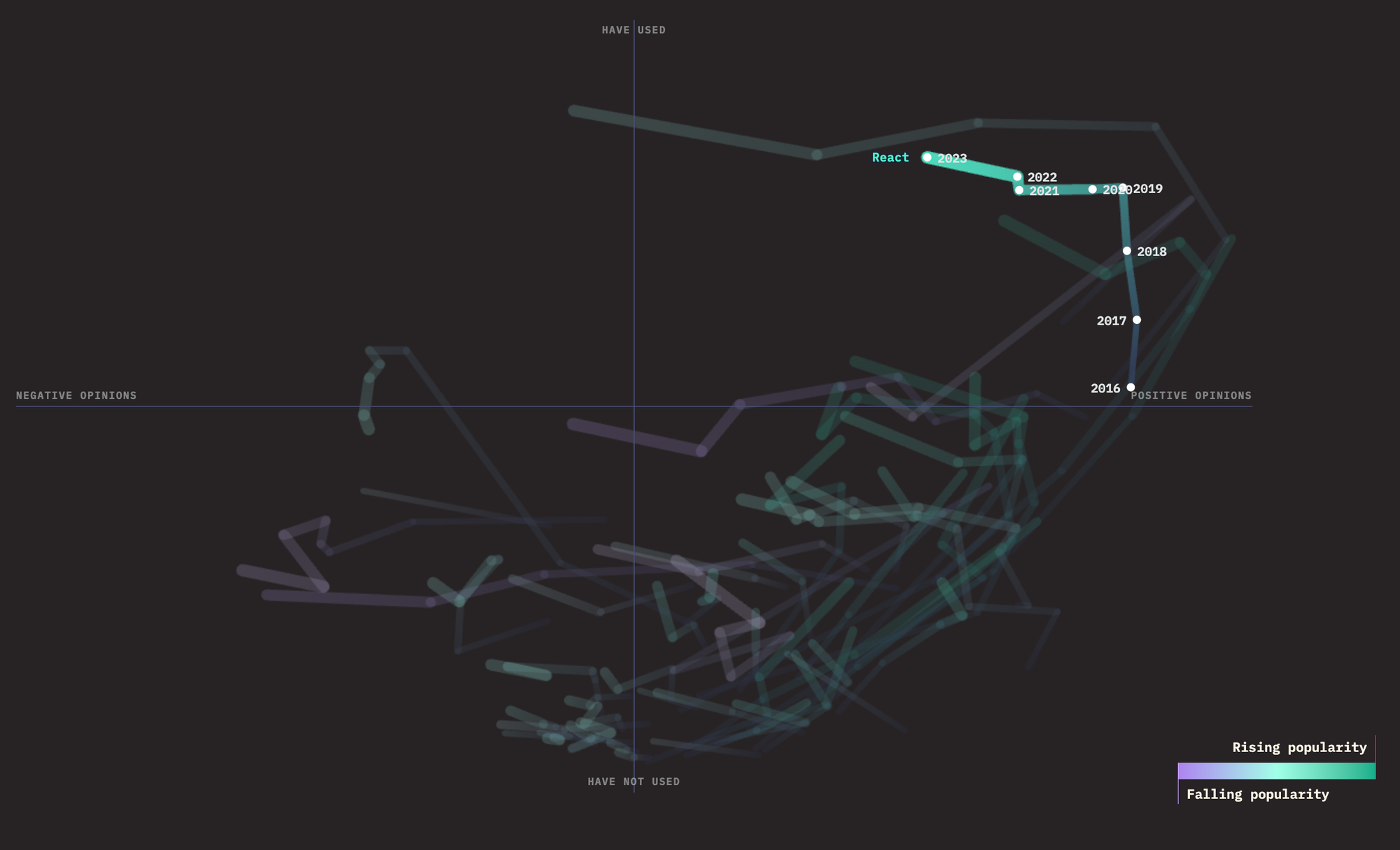
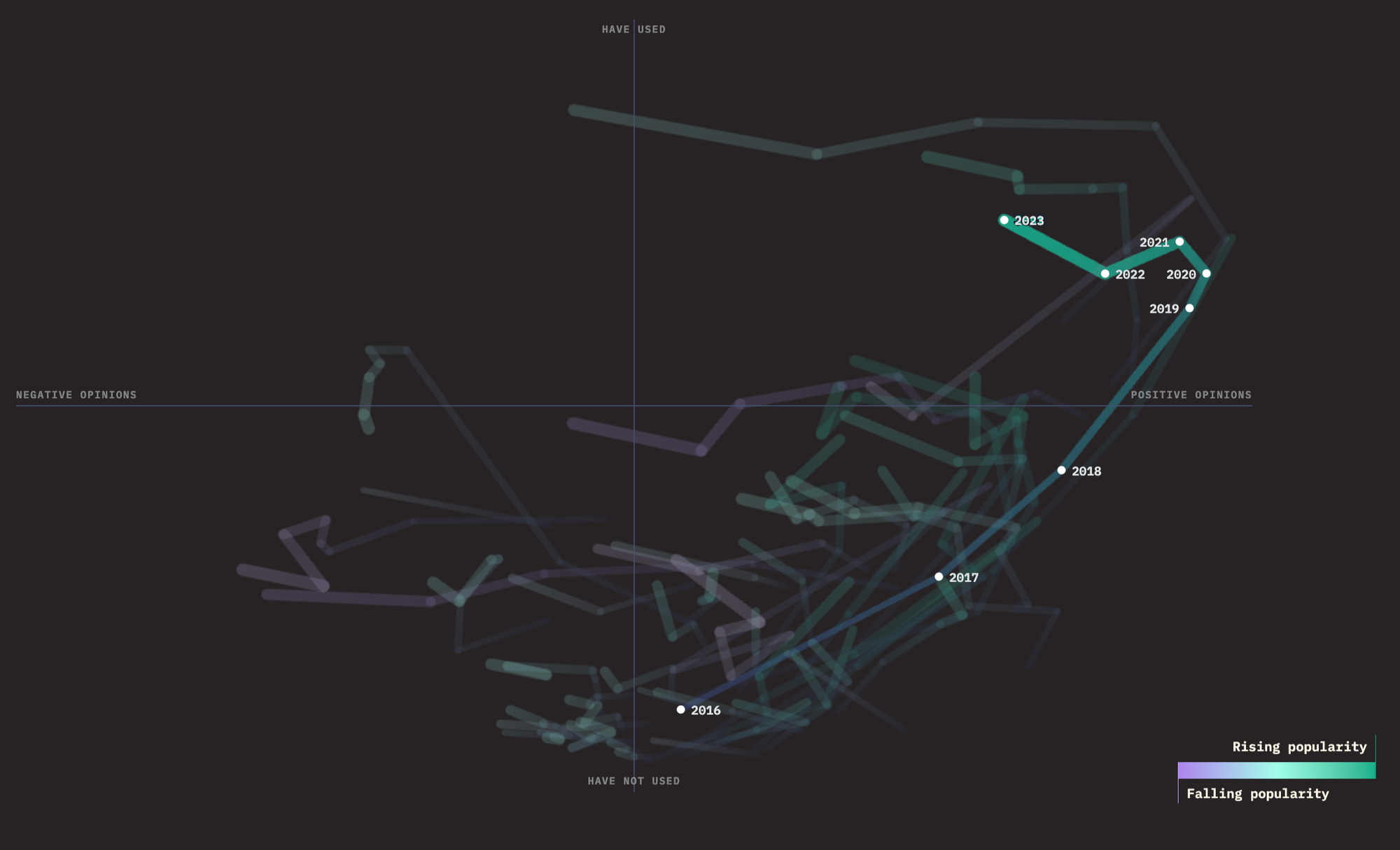
Webpack is not the only package hooking left. Heavyweights Jest and React seem to be following the same trajectory. Jest’s hook is easily explained by the rise of Vitest, another big winner in 2023. React is harder to explain. The closest thing to a juggernaut in the “frontend framework” category is Svelte, yet even it appears to be hooking slightly left!


React and Jest in State of JS 2023
🏳️ 2022: A project on the ropes
When Storybook took a sharp left hook in 2022, we were worried. From past results, there isn’t a single project that had been hit with the left hook and recovered onto a path up and to the right.

2022’s results did not come as a surprise. In late 2022 Storybook's stable version 6.5 was contending with speed, install footprint, compatibility, and stability challenges. It was also based on Webpack 4 which was a version behind, had already hooked left, and was in the midst of its own death spiral.
❤️🩹 2023: Turning it around
We mounted a turnaround in 2023 which included first-class Vite, first-class Next.js support, fixing our dependency structure to support pnpm, improving performance, and generally targeting the top complaints from the community. All that landed in Storybook 7 in early 2023 to a warm reception by the community.
We still had to wait over a year for the 2023 State of JS results to see the broader sampling. So how did we do?

Straight up in 2023! While opinion remained steady year over year, we consider this a victory. Not only is this abnormal for libraries that previously hooked left, but we believe that the community’s quality standard has risen over the past year (thanks to excellent tools like Vite).
So by standing still, it means that Storybook has improved as fast as the standards have raised.
Meanwhile, usage grew, vaulting us into the coveted upper right quadrant, accompanied by just seven other amazing tools (React, Jest, Vite, Next.js, tsc, Vue, and esbuild).
🥊 2024: Rolling with the punches
Despite a successful turnaround in 2023, there is still work to be done. Below are the top criticisms from the survey and how we're addressing them:
Dependencies (12 👎). Users complained about bloat (8 👎) and outdated dependencies (4 👎). We addressed the outdated dependency issue, and believe that these comments came from bad experiences with earlier pre-7.0 releases. As for bloat, we are actively working to reduce our install footprint and hope to ship a greatly slimmed down Storybook 9.
Maintenance (11 👎). Users complained about difficulties setting up (3 👎), upgrading (6 👎), and generally maintaining (2 👎) Storybook. We acknowledge that maintaining Storybooks has been a challenge for our users. Since the 2023 survey, we have invested a lot in automigrations, small snippets of code that assist version upgrades through codemods and other automation. In 8.x we are investing in making it easier to set up new Storybooks. For example, we introduced UI for Interactive story generation in 8.1.
Creating a new story for the Avatar component
Non-React frameworks (8 👎). Users complained about support for non-React frameworks including Vue (3 👎), Angular (2 👎), Svelte (1 👎), and HTML (1 👎). One of the biggest frustrations in Storybook 7 was a React peer dependency, which was added for pnpm support. Thankfully we were able to remove this requirement in 8.0.
Documentation (6 👎). Several users complained about Storybook’s documentation. There will always be work to do here, but we’ve continued to invest in docs improvements & platform. Check it out here!

Bugs (5 👎). The last category of complaints is Storybook’s quality and stability. A large OSS project like Storybook is an infinite wellspring of issues. We’ve grown our core team and are chipping away at the most severe bugs in every release.
🏆 Eye of the tiger
In 2024 we're off the ropes and back to evolving Storybook. We got here by aggressively innovating. We took a break from that for nearly two years to pay down technical debt and address well-deserved criticisms.
Now we're back to building new ideas, making it easier to build and maintain Storybooks and creating component testing superpowers that give you more confidence in your UI.
Storybook 8.1 is our latest stable release and includes countless improvements over the past versions reviewed in State of JS 2023. Storybook 8.2 is coming soon with:
- Syntax improvements that bring CSF, Storybook’s file format, up to parity with existing Jasmine-style unit tests.
- A brand-new onboarding flow to help new users learn Storybook faster than ever.
- A package restructure that reduces install size/time and is a huge step towards eliminating dependency conflicts.
View Storybook’s roadmap for an overview of projects in consideration and in progress.
Try Storybook today
Storybook’s latest stable release is 8.1. To try it in a new project:
npx storybook@latest init
Or to upgrade an existing project:
npx storybook@latest upgrade
Storybook was spotlighted in 2023 State of JS results!
— Storybook (@storybookjs) July 2, 2024
The results matter a lot to us because they’re one way for maintainers to understand the pulse of the ecosystem.
This thread analyzes the results and how we're taking immediate action to evolve Storybook. pic.twitter.com/qGXWCNMARX