UI Testing Handbook
A guide that highlights UI testing strategies used by scaled front-end teams. You'll learn to verify everything from visual appearance to logic and even detect integration issues. Along the way, we'll demonstrate how you can reduce bugs by automatically running your tests.
4
Contributors
9
Chapters
Overview
UI testing is integral to delivering high-quality experiences. But there are so many ways to test that it can be overwhelming to figure out what's right for your project. This guide distills learnings from leading teams such as Target, Adobe, O'Reilly and Shopify into a pragmatic testing strategy that offers comprehensive coverage, easy setup, and low maintenance. We'll walk through the processes of setting up tooling, writing tests and automating your workflow.
Table of Contents- 1IntroductionLatest production-ready techniques for testing UIs
- 2VisualLearn how to pinpoint UI bugs automatically
- 3CompositionPrevent minor changes from turning into major regressions
- 4InteractionLearn how to simulate user behaviour and run functional checks
- 5AccessibilityFast feedback with integrated tooling
- 6User flowVerify that your UI works end-to-end
- 7AutomateSpeed up your workflow and ship higher quality of code
- 8WorkflowA testing workflow that doesn’t slow you down
- 9ConclusionGet more done by doing less
What you'll build
 Axe
Axe

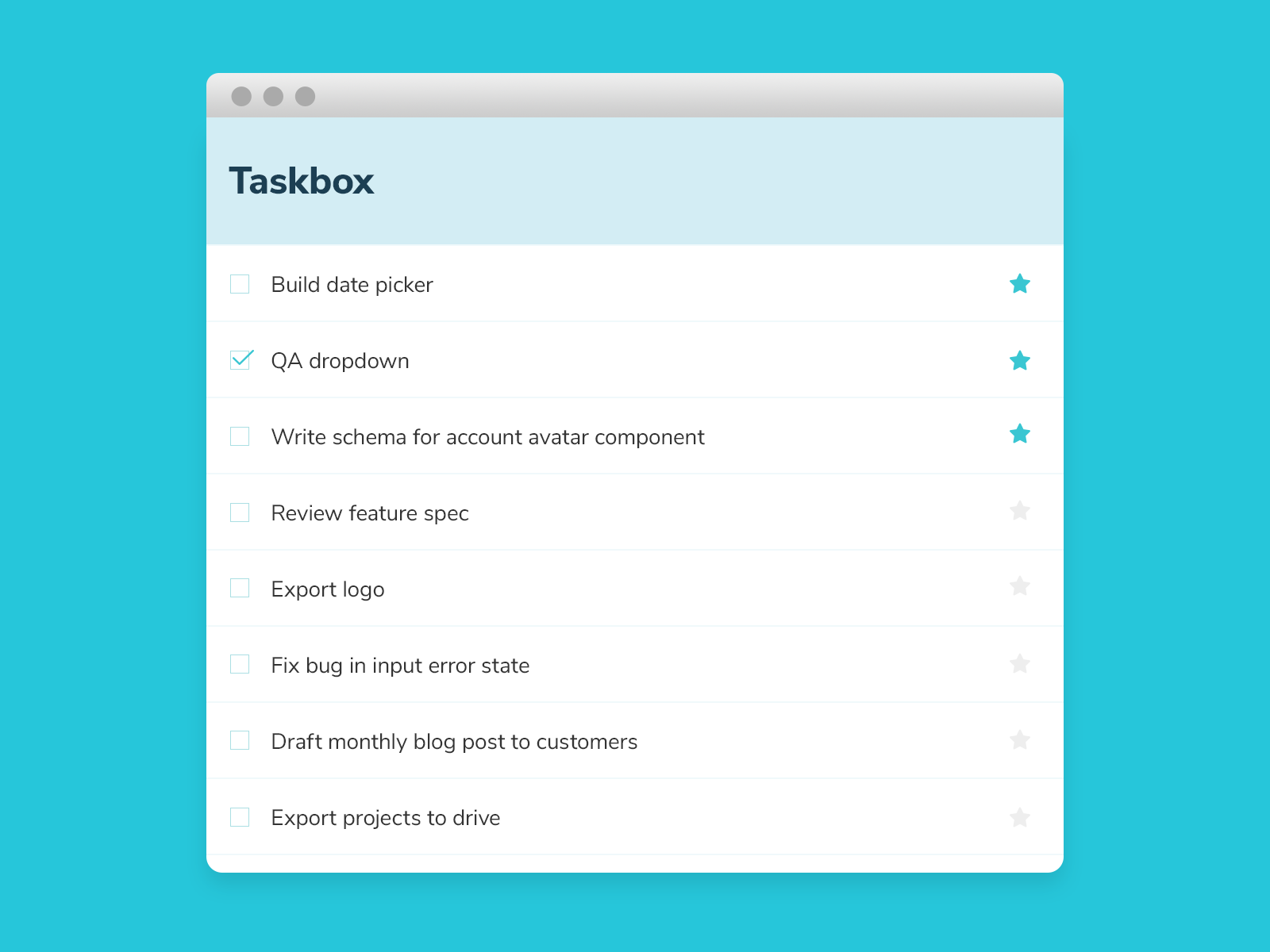
Follow along as we test the Taskbox app. It's a task management app, similar to Asana, where you can pin, edit and archive tasks. We'll look at how to verify the various characteristics of this UI.
Author
Varun Vachhar
Storybook DX
Reviewed by



Michael Chan
Storybook DX
Kyle Gach
Storybook DX
Dominic Nguyen
Storybook design

Rob Snow
Adobe